HEXO GUIDE
HEXO头操作
分类文章\文章标签
1 | |
归档文章
如果只是想让文章在首页隐藏,但仍需要在归档分类页里展示,可以在文章开头 front-matter (opens new window)中配置 archive: true 属性。
1 | |
文章排序
如果想手动将某些文章固定在首页靠前的位置,可以在安装 hexo-generator-index >= 2.0.0 版本的情况下,在文章开头 front-matter (opens new window)中配置 sticky 属性:
1 | |
sticky 数值越大,该文章越靠前,达到类似于置顶的效果,其他未设置的文章依然按默认排序。
文章在首页的封面图
对于单篇文章,在文章开头 front-matter (opens new window)中配置 index_img 属性。
1 | |
和 Banner 配置相同,/img/example.jpg 对应的是存放在 /source/img/example.jpg 目录下的图片(目录也可自定义,但必须在 source 目录下)。
也可以使用外链 Url 的绝对路径。
如果想统一给文章设置一个默认图片(文章不设置 index_img 则默认使用这张图片),可在主题配置中设置:
1 | |
当 default_index_img 和 index_img 都为空时,该文章在首页将不显示图片。
文章页顶部大图
默认显示主题配置中的 post.banner_img,如需要设置单个文章的 Banner,在 front-matter (opens new window)中指定 banner_img 属性。
本地图片存放位置同上。
1 | |
Tag 插件
#便签
在 markdown 中加入如下的代码来使用便签:
1 | |
或者使用 HTML 形式:
1 | |
可选便签:
行内标签
在 markdown 中加入如下的代码来使用 Label:
1 | |
或者使用 HTML 形式:
1 | |
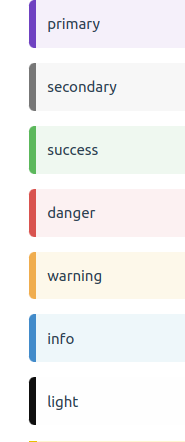
可选 Label:
primary default info success warning danger
折叠块
使用折叠块,可以折叠代码、图片、文字等任何内容,你可以在 markdown 中按如下格式:
1 | |
info: 和行内标签类似的可选参数 title: 折叠块上的标题
勾选框
在 markdown 中加入如下的代码来使用 Checkbox:
1 | |
text:显示的文字
checked:默认是否已勾选,默认 false
incline: 是否内联(可以理解为后面的文字是否换行),默认 false
示例:
按钮
你可以在 markdown 中加入如下的代码来使用 Button:
1 | |
或者使用 HTML 形式:
1 | |
url:跳转链接
text:显示的文字
title:鼠标悬停时显示的文字(可选)
组图
如果想把多张图片按一定布局组合显示,你可以在 markdown 中按如下格式:
1 | |
total:图片总数量,对应中间包含的图片 url 数量
n1-n2-…:每行的图片数量,可以省略,默认单行最多 3 张图,求和必须相等于 total,否则按默认样式
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1 | |
More info: Writing
Run server
1 | |
More info: Server
Generate static files
1 | |
More info: Generating
Deploy to remote sites
1 | |
More info: Deployment
*其余没有数字的为杂项,由标签分类
0-论文.md
基本格式:
h2论文标题
h3背景
h3实验方法
h3实验结果
h3结论
*h3代码分析
1-基础部分.md
2-工具与软件.md
3-机器学习.md
4-.
5-
C-代码分析.md
基本格式:
h2论文标题
h3背景
h3实验方法
h3代码分析